Thinkific, an online education business platform had received numerous requests from customers to help them provide a student learning experience on a mobile app for the Apple App store and Google Play store. Thinkific wanted to provide a service to transfer an existing learning business’ course content and communities from a web app account onto a Thinkific native mobile app.
My task was to define and design the first marketable release with a timeline of three months. The main issue to solve was creating a product that facilitated navigating between the core features of Communities and Courses, which were largely siloed on the existing core web app.
This continues to be one of the highest value add-ons for Thinkific contributing to increased MRR from customers, with a growing waitlist for service.
Incorporating usability improvements
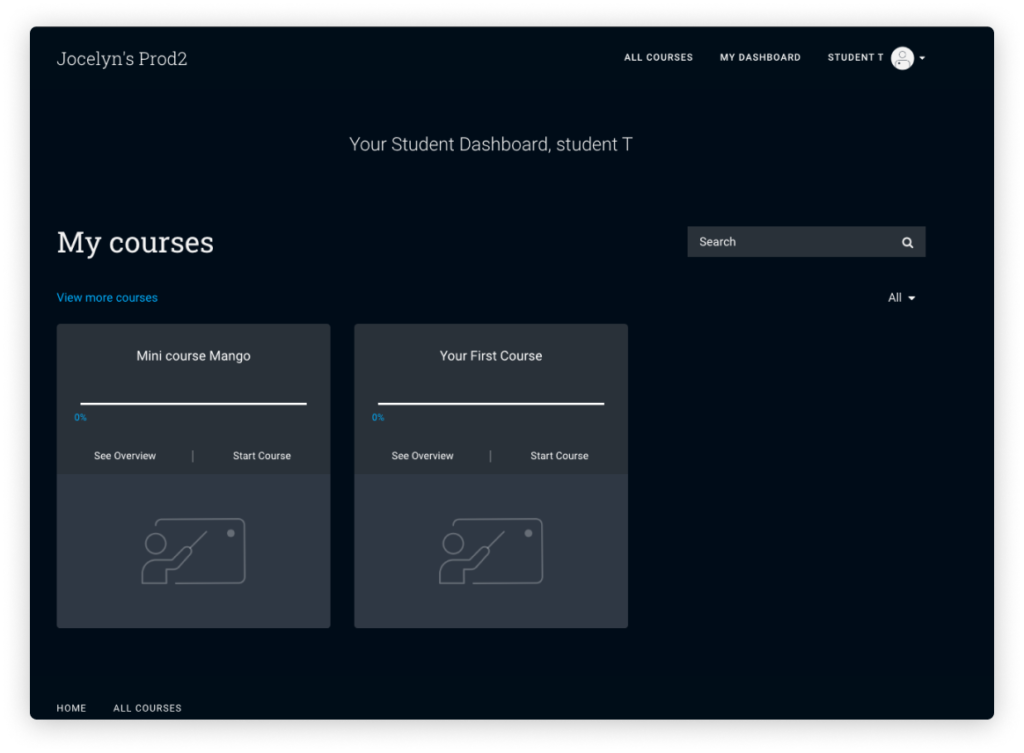
Since the mobile app was built on its own independent tech stack, there was an opportunity to leapfrog the main product and address known usability issues. This is what the existing web app’s course student dashboard looked like. Some of the customer support issues that regularly came in was a lack of clear action for the student to take when viewing their dashboard, and no awareness of new course discussions or community posts as they were absent at this top level.

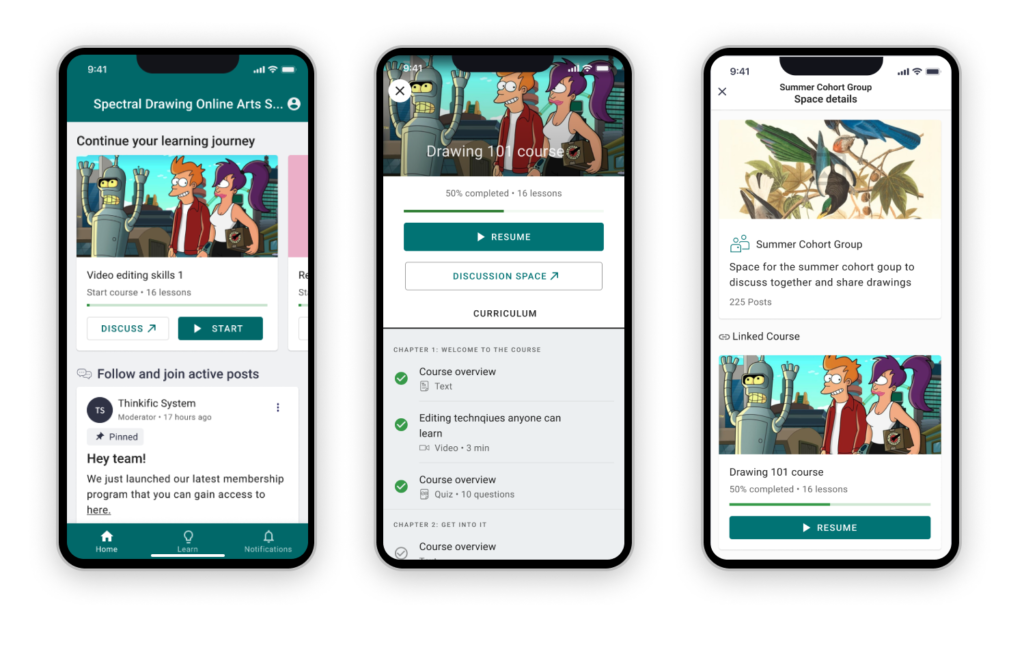
I consulted with the Courses and Communities feature teams, combed through support tickets and existing research. I used the information and insight gained to designed a dynamic home screen for mobile, and improved contextual navigation between the two product areas. The aim was to improve awareness of new discussions and posts to increase student engagement and course completion, as discussion items were often related to course updates and materials.
New mobile top level and cross feature contextual navigation

Surfacing dynamic relevant content in Communities
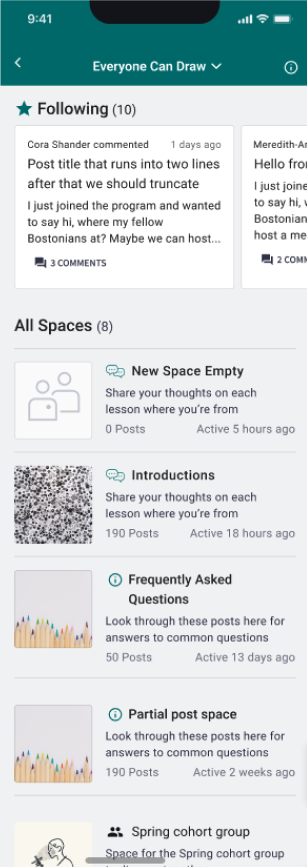
I improved the Communities top level page by adding a dropdown nav menu item that allowed navigating between community spaces and from community to community (yes, multi-communities were a thing). Previously on the web app, students had complained of having to navigating out of specific spaces to the top level to go to another. This was cumbersome and required a lot of clicks just to move from topic to topic of discussion.
Another improvement the horizontal scrolling section of latest activity of Followed posts. On the web app Followed posts were located in a sub menu item and listed by most recently followed, not by the latest posts with activities. Inactive posts could be much higher in the list of followed items, which was not as usable for staying up to date. Showing a snapshot of latest comments and activity of Followed posts on the top level of the Communities page helped students quickly return to posts that were relevant and be aware of changing information related to their courses, instructors or assignments.
I added sorting by creation date and activity of Community Spaces, to improve discovery of spaces for new students and make it easier to discover active spaces.

Working around API limitations
The mobile app relied on the APIs built by the Communities and Courses product teams, which were still in development. As a result the app did not have access to certain data, such as community user counts, Likes on posts and certain lesson types in courses. I had to design the product to account for missing features while still maintaining usability and improving on features.
Notable outcomes
The released Thinkific Mobile and Branded mobile app experience was well received by customers and continues to be a unique offering within the industry. There is high customer demand and a waitlist of customers to access this service.
It is a top tier product add on at $500/month, which has contributed to increase MRR for the Plus client base.
The generic Thinkific Mobile app is available on higher paid plans, helping to differentiate the value between lower plan types. A lower priced version of the branded app will be available at $299 to increase the customer base for this add on.
